For the “Labs” section of my time at Lambda School studying Full-Stack Web Development, I worked with an organization called Story Squad, who are the authors of their web app game with the same name. In this game, kids are stimulated to use their creativity to write stories and draw accompanying pictures in a competition format.

Founder Graig Peterson
Founders Graig Peterson and Darwin Johnson were seeking to create something where kids would not just be glued to endless YouTube videos or the like but would get a chance to be proactive and use their creativity to create something, and in the process practice their writing and drawing skills as well.
So in the game, kids get paired with a partner, and then they each assign 100 points to what drawings and stories of them and their partner they think will win in the competition (split the 100 points up amongst their drawing, their story, their partner’s drawing, and their partner’s story). Then there is the Faceoffs page of the web app, where each drawing and story of them and their partner gets faced off against a drawing or story of another kid using the web app (drawings against drawings, stories against stories). Then, during the week, the kids get a chance to vote on other faceoffs that are going on, while other kids are voting for the original kids’ faceoffs. The game happens on a weekly cycle, so from Saturday to Monday, the kids are reading the original starter story and writing and drawing their own stories and pictures. Then on Tuesday, content moderation happens. On Wednesday, the kids meet their partners and assign their points. Then from Thursday morning through Friday evening is independent voting, where the faceoffs get voted on. On Friday evening is when the winners get revealed. The catch is that as the kid votes on other kids’ faceoffs, it reveals the submissions of his or her own team’s faceoffs. 1 vote unlocks the faceoff assigned the least amount of points — the blue box, 2 votes unlocks the next higher faceoff, the yellow box, and the 3rd and final vote unlocks the red box, the second to highest. Then, once the kid has voted 3 times and it gets to Friday night, the highest-rated faceoff is revealed too, the green box, as well as the winners of all the boxes (on Friday night).
I was a little nervous going into Labs, just not knowing what to expect — if the code I would be working on would be reasonable or not, or if I’d have to learn new challenging libraries, etc… It turned out no, I was just working with React components on the front-end which I have experience with.
So the problem I was trying to solve in my work was to program the locking mechanism to work, so the faceoffs are locked if the child hasn’t voted yet, OR if it is not Thursday morning yet when the voting begins. Also needed to be programmed was that the green box, the highest-rated faceoff, doesn’t unlock until Friday night, and after the kid votes 3 times. Thus I worked on the JavaScript for this locking mechanism during my time in Labs, which you will learn more about a little later.
Working on the web development part of this app/game with me was AJ Gebara and Dewandra Downs from Lambda School. We were tasked with the following features: “refining the data model” — making sure the data model works with the game mechanics-, the locking mechanism, the emoji feedback feature of the voting process, the weekly reset — after a week of gameplay, as well as a “leaderboard” showing who is winning.
AJ took the weekly reset feature, Dewandra (Dee) took the emoji feedback feature, and of course, I took the locking mechanism feature. Later, AJ worked more on refining the data model, so that winners could be decided from the faceoffs. And we didn’t get time to work on the leaderboard.
Some technical challenges were incorporating in code from various teams that had worked on the app before us and making those changes jive with our repository. We ran into an issue where various teams were naming variables and functions different names, though they were the same thing — so one session Dee and I went through these issues on a Zoom call and decided on the names so we wouldn’t be contradicting each other while we were coding separately.
So Dee and I were partially using code from earlier teams concerning the emoji and locking features — and once we got the existing code incorporated into our repo, then we added additional changes to make sure everything was good and functional.
For me, that involved writing JavaScript on the Frontend for the locking mechanism, as I mentioned earlier. This was my main contribution to the project. And this mainly involved working with 4 nested components that passed props down to the child components. For the Faceoffs page of the app where you see what kids are faced off against other kids concerning their drawings or stories, the parent component was MatchUpContainer.js, which passed props to the RenderMatchUp.js component, which then passed props to the FaceoffContent.js component, which got used 4 times for the 4 faceoffs. Lastly, the FaceoffContent.js component contains 2 versions of the subcomponent FaceoffSubDisplay (in the same JS file as FaceoffContent.js), which contain the 2 kids’ avatars and submissions.
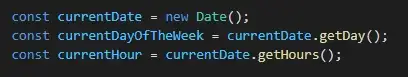
In the RenderMatchUp.js component, in the JSX where it shows what is displayed, you find the 4 FaceoffContent.js components which are receiving certain props which I added, namely numberOfTimesVoted, votesNeededToUnlock, dayNeededToUnlock, and hourNeededToUnlock. NumberOfTimesVoted receives its data from a getGameVotes function that grabs the data of who has been voted for in certain faceoffs, and then the state is set to the length of the votes — thus we will know how many times the kid has voted so far. Then, the votesNeededToUnlock is hardcoded for each instance of the FaceoffContent component — 1 vote for the blue box, 2 for the yellow box, and 3 for the red box and the green box. This will get used later in some JS logic to say if the numberOfTimesVoted is greater or equal to the votesNeededToUnlock, then the submissions will be displayed in the faceoff boxes. Next, there’s also the dayNeededToUnlock and the hourNeededToUnlock, which gets hardcoded for each instance of the component, namely 4 — or Thursday, and at 6 am — for all boxes except green, and then to reveal the submissions of the final green box, it’s on Friday — 5, at 6 pm. Again, these props will be used in the JS logic later. See the snapshot below for how these props looked:

So, in the FaceoffContent.js component is where we get the current day and hour using JavaScript — very simple actually to grab this info — but at first we thought it would be harder. This was probably the greatest technical challenge encountered — we discovered the problem when realizing we needed a way to mark time in the app. We thought we’d have to use state and mark the time in the redux state store to be available in all the app. This would involve using Cron Jobs, etc… But it turns out, with the help of AJ, we realized we could just grab the day and hour with the little JavaScript below:

Then, in a useEffect, I set the state of locked to false if certain conditions are met (it starts as locked being true, using useState). These conditions are below, including — like we talked about — if the numberOfTimesVoted is greater or equal to the votesNeededToUnlock, as well as if the currentDayOfTheWeek and currentHour are greater or equal to the dayNeededToUnlock and the hourNeededToUnlock, as discussed above. Check out the code:

So, now by getting the number of times the kid voted and by getting the current day and hour, it will be determined whether the faceoffs are locked or not.
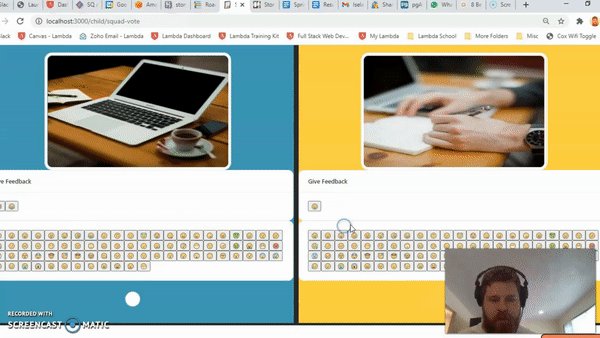
And so, in the JSX of the FaceoffSubDisplay, this is where I put a ternary operator to check if the state locked is true or false. If false — (not locked), then the image of the submission is displayed! If “locked” is true, then it instead displays the locked svg image. Simple as that! Check out the code for this ternary operator:

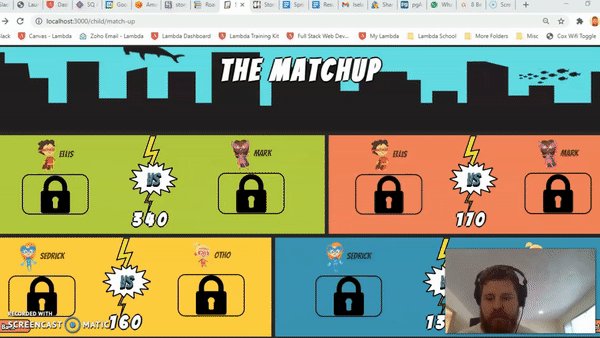
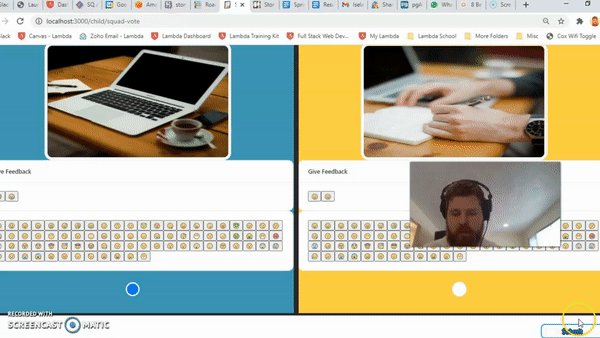
Below you can see a simple GIF of this process working — where after you vote once, it unlocks the first blue box (note: after the submissions (pictures) are unlocked in the blue box, it immediately restarts the gif over where they are NOT unlocked — the app was functioning). And thus, the overall technical challenge of unlocking submissions based on votes and time was solved using the above methods.

The current state of our app/game is better than where we found it, although there is still a lot of work for this app in the future, it looks like. Shipped features that my team was able to deliver are:
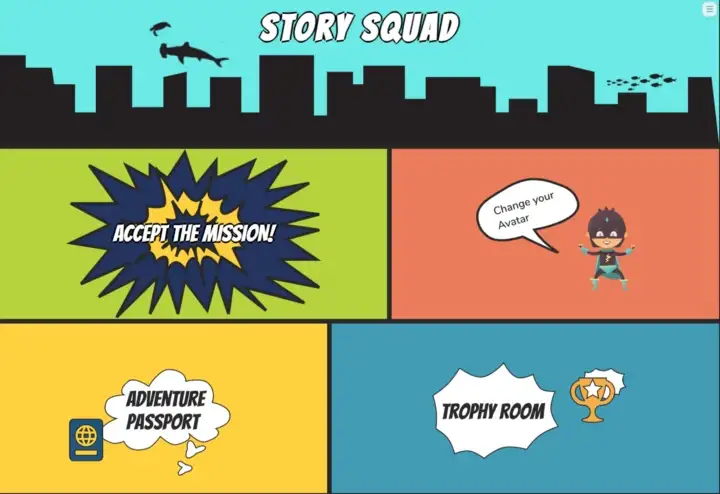
Thus, the game can kind of be simulated using the seeded data for users (kids) — you can see your teammate you are matched with by clicking Adventure Passport on the dashboard page, and then you can allot your 100 points to you or your partner’s stories or drawings (now just sample images). Once you do that, you click the “Match-Up!” button to go to the Faceoffs page — but currently, this link is not functional yet. Instead, to get to the Faceoffs page you have to hit Back and Back to get to Dashboard. Then, the way it was designed was by clicking the “Trophy Room” box on the dashboard to get to the Faceoffs page. See pic below for how the dashboard looks:

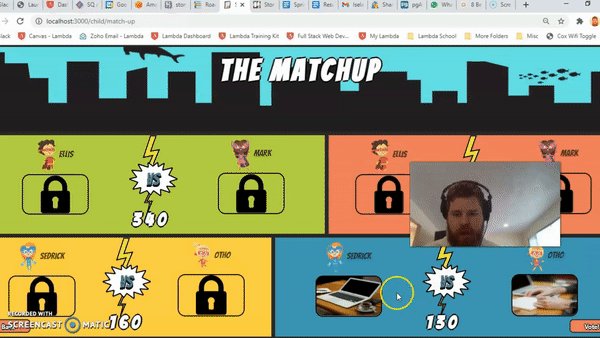
Then, at the Faceoffs page, all 4 faceoffs start as locked, as described earlier, and then as you click vote and vote on other faceoffs, the submissions of your own team’s faceoffs unlock one by one, given that it is past 6 am on Thursday of the week, with the last green box not unlocking until Friday night. What still lacks is displaying the winners of the faceoffs on Friday night — this has yet to be programmed into the app. Also lacking is the leaderboard displaying points of various kids, and the ability to change one’s avatar.
But check out a video of me walking you through the locking mechanism I built. It just demonstrates that it unlocks based on voting, but the day and hour restrictions haven’t been applied yet in this video. It’s nice though because you can see in real-time how it unlocks, without having to wait ’til Thursday or Friday:
Perhaps this app is not too far away from being ready to be played by kids. As mentioned earlier, AJ worked on the winners being available in the database, so it shouldn’t be too hard in the future to take that data and display it nicely on Friday night, so everyone can see the winners. Also, that leaderboard should not be too hard to be added, as I believe AJ was saving kids’ points in the database as the week turns over — so it could be displayed in a leaderboard. And with some put operations that save a different image to the database for the child’s avatar, the changing of the avatar should be able to be built out in the future as well. However, technical challenges I foresee could be making the app functional for lots of kids playing it at once — right now it just uses a bit of seeded data, but getting it so where all the children are paired off into groups, and then matched up in faceoffs, and then where all the faceoffs are voted on — that could be difficult.
I received positive feedback from my peers — that I’m a good team player, not afraid to ask questions, responsive, and have a passion for growth. Also, I received feedback that I needed to review my knowledge of redux — which was true, and so I did that and got refamiliarized with it.
This project furthers my career goals by giving me experience working on an app with a team, as well as making things interactive with JavaScript in the context of React components. I would love to have a job doing the frontend for an app, making it interactive and work well, etc…
I have learned it is a good thing to work on a team and have the support of my team members. I’ve also learned to never give up — if I don’t know why something’s not working yet, I need to just keep working on it, keep studying the code, keep asking for help, and be patient.
Thus, this has been my experience working on the Story Squad web app/game for kids during my Labs time at Lambda School for Full-Stack Web Development. Thanks for reading if you did!
• • •
The GitHub repo for the frontend of this web app can be found at: https://github.com/Lambda-School-Labs/story-squad-fe-b
• • • • • •
Greg is an experienced front-end web developer who is also a music graduate of Oklahoma Wesleyan University as of 2014. He loves designing order and beauty, whether it be in music or web design. He resides in Wichita, KS with his wife, two daughters, and beloved husky dog Luna. Reach out to him at greg@selahcreate.com or on LinkedIn — https://www.linkedin.com/company/selah-create-wichita-ks.